こんにちは。
今回は前回の続きでテンプレートアドオンの設定手順を説明します。
非エンジニアの方でも利用できるよう詳細に記述するので有識者はご容赦ください。
前回の投稿はこちらからどうぞ。
https://blog.fkmint.com/2020/08/gmail20200802.html
では早速、解説に移ります。
アドオンの利用要件
- Gmailを利用している (フリーでも利用可) …だけ
設定手順
GoogleAppsScriptでコードを書く
①コード管理画面にアクセスして「新規スクリプト」ボタンをクリックする
②新しいタブにスクリプトエディタが開く
③以下のプログラムコードをコピーして…
// main
function buildTemplateComposeCard() {
// settings template SpleadSheetName and SheetName (save in MyDrive)
var ssName = "gmail_template_list";
var ssSName = "list";
// exits SpleadSheat
var ssExists = DriveApp.getFilesByName(ssName);
if ( !ssExists.hasNext() ){
createSS(ssName, ssSName);
}
// get SpleadSheetURL
var ssUrl = DriveApp.getFilesByName(ssName).next().getUrl();
// ①. Define Button "Edit SpleadSheet"
var editSSButton = CardService.newTextButton()
.setText('Edit Template')
.setTextButtonStyle(CardService.TextButtonStyle.FILLED)
.setBackgroundColor('#696969')
.setOpenLink(CardService.newOpenLink()
.setUrl(ssUrl)
.setOnClose(CardService.OnClose.RELOAD_ADD_ON));
// ②-A. for example first run, there is no template data. Display messages.
var noDataMessage = CardService.newTextButton()
.setText('Please, Click [Edit Template] and define template.')
.setDisabled(true)
.setOpenLink(CardService.newOpenLink() // dummy
.setUrl(ssUrl)); // dummy
// ②-B. exists template data. Display tempate list.
var ss = SpreadsheetApp.openByUrl(ssUrl);
var startRow = 1;
var startCol = 1;
var lastRow = ss.getLastRow();
var lastCol = ss.getLastColumn();
var ssData= ss.getSheetByName(ssSName).getRange(startRow,startCol,lastRow,lastCol).getValues();
var buttons = CardService.newCardSection()
// switch ②-A/B
if ( lastRow == 1 ) {
buttons.addWidget(noDataMessage)
} else {
for( var i=1; i<ssData.length; i++ ) {
buttons.addWidget(CardService.newTextButton()
.setText(ssData[i][1])
.setOnClickAction(CardService.newAction()
.setFunctionName('applyInsertTemplateAction')
.setParameters({'message': ssData[i][2]})))
}
}
// Define UI
var card = CardService.newCardBuilder()
.addSection(CardService.newCardSection()
.addWidget(editSSButton))
.addSection(buttons)
.build();
return [card];
}
// functions
// Create tempalte SpleadSheet
function createSS(ssName, ssSName) {
var ssNew = SpreadsheetApp.create(ssName);
ssNew.renameActiveSheet(ssSName);
ssNew.getSheetByName(ssSName).getRange(1,1).setValue("No");
ssNew.getSheetByName(ssSName).getRange(1,2).setValue("Title");
ssNew.getSheetByName(ssSName).getRange(1,3).setValue("Message");
}
// Define template Buttons
function applyInsertTemplateAction(e) {
var messages = e.parameters['message'];
var sp_messages = messages.split(String.fromCharCode(10)).join('<br />'); // ”\n” convert HTML format.
var response = CardService.newUpdateDraftActionResponseBuilder()
.setUpdateDraftBodyAction(CardService.newUpdateDraftBodyAction()
.addUpdateContent(
sp_messages,
CardService.ContentType.MUTABLE_HTML)
.setUpdateType(CardService.UpdateDraftBodyType.IN_PLACE_INSERT))
.build();
return response;
}「コード.gs」タブに上書き貼り付けする
④メニューの「表示」>「マニフェスト ファイルを表示」をクリックする
⑤作成中のプログラムに命名を求められるため「gmail_template」と入力して「OK」をクリックする
※ 個人で使う分には自由に名付けて問題ないが複数名で使用する場合は相談の上で命名すること
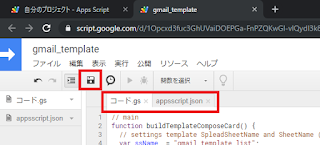
⑥「コード.gs」タブの隣に「appsscript.json」タブが表示される
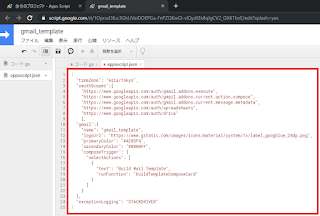
⑦以下のプログラムコードをコピーして…
{
"timeZone": "Asia/Tokyo",
"oauthScopes":[
"https://www.googleapis.com/auth/gmail.addons.execute",
"https://www.googleapis.com/auth/gmail.addons.current.action.compose",
"https://www.googleapis.com/auth/gmail.addons.current.message.metadata",
"https://www.googleapis.com/auth/spreadsheets",
"https://www.googleapis.com/auth/drive"
],
"gmail":{
"name": "gmail_template",
"logoUrl": "https://www.gstatic.com/images/icons/material/system/1x/label_googblue_24dp.png",
"primaryColor": "#4285F4",
"secondaryColor": "#0000FF",
"composeTrigger": {
"selectActions": [
{
"text": "Build Mail Template",
"runFunction": "buildTemplateComposeCard"
}
]
}
},
"exceptionLogging": "STACKDRIVER"
}「appsscript.json」タブに上書き貼り付けする
⑧ 「コード.gs」と「appsscript.json」タブでそれぞれフロッピーアイコンをクリックして保存する
※下図のように最終的にタブ名の左隣 * が表示されなくなればOK
⑨メニューの「公開」>「マニフェストから配置」をクリックする
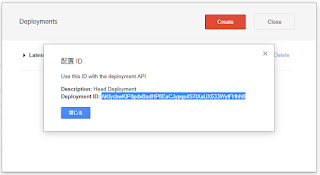
⑩「Get ID」をクリックする
⑪「Deployment ID」 の値をコピーする
Gmailにアドオンをインストールする
①Gmailを開き、歯車アイコン>「設定」をクリックする
②「アドオン」タブで「ご利用のアカウントで、デベロッパーアドオンを有効にします」にチェックを入れる
③「有効にする」をクリックする
④「デベロッパー アドオン」項目が追加されるため空欄に1-⑪でコピーしたDeployment IDを貼り付けて「インストール」をクリックする
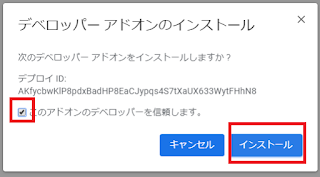
⑤「このアドオンのデベロッパーを信頼します」にチェックを入れて「インストール」をクリックする
⑥「インストール済みのデベロッパーアドオン」に「gmail_template」が表示されたらインストール完了
使用方法
初回のアクセス承認
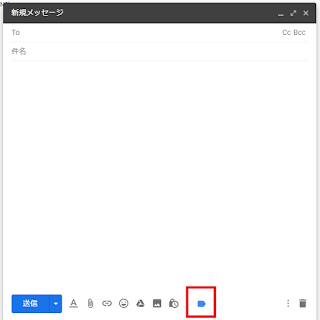
①Gmailで新規作成画面を開き、青いラベルアイコンをクリックする
②初回実行時のみ承認が必要となるため「アクセスを承認」をクリックする
③使用するGoogleアカウントを尋ねられるため現在使用中のアカウントをクリックする
④警告画面が表示されるが「詳細」をクリックし…
下に展開された「gmail_template」をクリックする
⑤テンプレート機能がアクセスする項目について確認が求められるため「許可」をクリックする
※ 第3者が作成したツールを利用する場合はアクセス項目が妥当であるか確認の上で使用してほしいが、今回は第3者(私)が考えたプログラムコードを使って自分(あなた)が作成したツールとなるため遠慮なく「許可」してほしい
初期設定の例
①「アクセス承認」が完了するとテンプレート機能が利用可能になる
初期状態ではテンプレートがないため以下のような画面となる
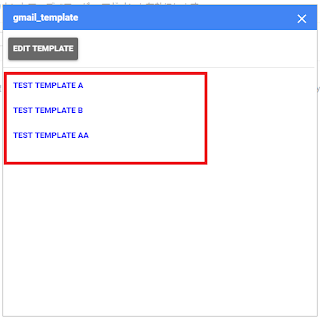
早速テンプレートを作成するため「EDIT TEMPLATE」をクリックする
②新しいタブにテンプレートを管理するスプレッドシートが開く
③例として以下のようなテンプレートを定義する
なお、各列の説明は以下のとおり
・No:フィルタのソートで並び替えをするためのナンバリング
・Title:テンプレートの題名、テンプレート機能で一覧化される表示名
・Message:テンプレートの内容、Titleに紐づく
④スプレッドシートを閉じると以下のように反映される
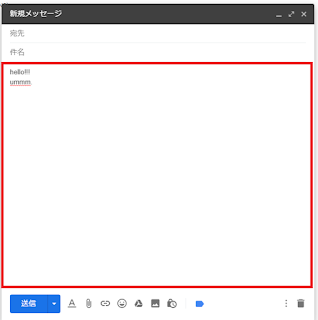
⑤「test template B」を選択した結果
対応するテンプレート内容がメール本文に反映された
補足
・件名、宛先の追加機能はまだない (アドオン側が未実装)・スプレッドシートのTitleに数字のみはNG・スプレッドシートの各列はすべて入力必須項目・スプレッドシートの入力ミスなどでテンプレート機能が正常に動作しなくなった場合はGoogleドライブからスプレッドシートを直接開いて修正する・企業など複数名で使用したい場合は作成した「gmail_template」をメンバー間で共有設定した上で、2と3の作業を行ってもらう (2-④で入力するDeployment IDは共有メンバー間で同値となる)・コードはグローバル対応のため英語表記ですが (自己責任で) ソースを修正して日本語表記にすることも可能です・くどいようですが、本機能はあくまで自分(あなた)が自作したものであり例えるならExcelの自作マクロと同等であるため、企業にありがちなセキュリティ要件はクリアできます・AndroidのGmailアプリでも同じテンプレートが利用できます (iPhone未対応)
最後に
本職がコーダーではないのでコードの完成度については目を瞑っていただきたいです。
基本的に最低限動けば良いレベルで作成していますので、コメントなどで修正の要望をいただいても対応できかねる場合があります。ご容赦ください。
また、本機能をご利用の際はあくまで自己責任でお願いします。































こんにちは、タブレットでTemplateを使いたいと思って、操作するには便利なPC上でSetupを進めていますが、④の段階で、メニューリボンがなく、マニフェストが使えません。おそらく2025年版のGoogleAppsScriptを利用しているためだと思います。どのように進めたら良いでしょうか?
返信削除GoogleAppsScriptの左メニューにある歯車アイコンから、
削除「appsscript.json」マニフェスト ファイルをエディタで表示する
にチェックを入れたら表示されるようです。ご確認ください。