現役情シスが送る実践的Tips集
- Home
- › Archives for 8月 2020
2020/08/31
【Gmail】共有テンプレートでメール業務はもっと楽になる
こんにちは。
今回は以前投稿したテンプレートアドオンのおまけで、テンプレートを共有化してみました。
元の記事はこちら。
概要
以下のような観点からGmailのテンプレートを共有したいと考えたことはないでしょうか。
・カスタマーサポートをチームで行っているが担当者によって文言が微妙に違う
・新人や中途社員でもすぐメール業務を開始できるようにしたい
・メールテンプレートの更新を一括で行いたい
アドオンのカスタマイズで共有化が実現できたのでご紹介します。
前提条件
・Gmailを利用している
・共有テンプレートの管理者を決めておく (テンプレートの更新は管理者のみとしておくことを推奨する)
導入手順
1. 共有テンプレート用スプレッドシートを準備する (全文解説)2. プログラミングする (差分解説)3. Gmailに組み込む (省略)4. 試してみる (差分解説)
流れは元のアドオンとほぼ同じため差分だけの解説とさせていただきます。
共有テンプレート用スプレッドシートを準備する (全文解説)
①テンプレート管理者は任意の場所に以下のスプレッドシートを作成する
※ 元のアドオンを実装済みの方は「gmail_template_list」を複製するだけで良い
・ファイル名:任意・保存場所:任意・シート名:list・内容:
・A1:No・B1:Title・C1:Message
以下はスプレッドシートのサンプルです。
②作成したスプレッドシートを共有設定する
ユーザーの権限設定は以下が望ましい
・スプレッドシートを更新する人:「編集者」・それ以外のテンプレート利用者:「閲覧者」
③スプレッドシートのURLから以下赤字部分を控える
例. https://docs.google.com/spreadsheets/d/13D_mdsvjyVd5Qxg_JS4CKb544dVdZrNyZCzY-IL7Po/
プログラミングする (差分解説)
~中略~
③以下のプログラムコードをコピーして…
// main
function buildTemplateComposeCard() {
// settings template SpleadSheetID and SheetName (SpleadSheet must be shared)
var ssID = "スプレッドシートのID";
var ssSName = "list";
var ssUrl = DriveApp.getFileById(ssID).getUrl();
// ①. Define Button "Show SpleadSheet"
var showSSButton = CardService.newTextButton()
.setText('Show Template')
.setTextButtonStyle(CardService.TextButtonStyle.FILLED)
.setBackgroundColor('#696969')
.setOpenLink(CardService.newOpenLink()
.setUrl(ssUrl)
.setOnClose(CardService.OnClose.RELOAD_ADD_ON));
// ②. exists template data. Display tempate list.
var ss = SpreadsheetApp.openByUrl(ssUrl);
var startRow = 1;
var startCol = 1;
var lastRow = ss.getLastRow();
var lastCol = ss.getLastColumn();
var ssData= ss.getSheetByName(ssSName).getRange(startRow,startCol,lastRow,lastCol).getValues();
var buttons = CardService.newCardSection()
for( var i=1; i<ssData.length; i++ ) {「コード.gs」タブに上書き貼り付けし、4行目の以下 スプレッドシートのID を1-③で控えた文字に置換する
var ssID = "スプレッドシートのID";
~中略~
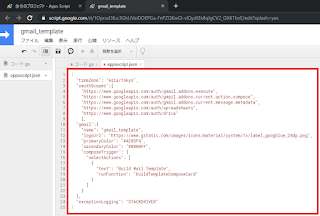
⑦以下のプログラムコードをコピーして…
{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/gmail.addons.execute",
"https://www.googleapis.com/auth/gmail.addons.current.action.compose",
"https://www.googleapis.com/auth/gmail.addons.current.message.metadata",
"https://www.googleapis.com/auth/spreadsheets",
"https://www.googleapis.com/auth/drive"
],
"gmail": {
"name": "gmail_share_template",
"logoUrl":
"https://www.gstatic.com/images/icons/material/system/1x/label_googblue_24dp.png",
"primaryColor": "#45c4bf",
"secondaryColor": "#0000FF",
"composeTrigger": {
"selectActions": [
{
"text": "Build Mail Share Template",
"runFunction": "buildTemplateComposeCard"
}
]
}
}
}
「appsscript.json」タブに上書き貼り付けする
~中略~
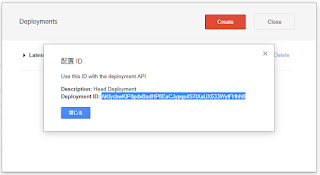
⑪「Deployment ID」 の値をコピーし、共有テンプレートを利用するメンバーに共有する
Gmailに組み込む (省略)
※ 本手順は共有テンプレートの管理者・利用者共に実施すること
~中略~
⑥「インストール済みのデベロッパーアドオン」に「gmail_share_template」が表示されたら組み込み完了
試してみる
※ 本手順は共有テンプレートの管理者・利用者共に実施すること
~中略~
④警告画面が表示されるが「詳細」をクリックし…
下に展開された「gmail_share_template」をクリックする
※ 画像省略
~中略~
⑥「アクセス承認」が完了するとテンプレート機能が利用可能になる
テンプレートの内容を確認したい場合は「SHOW TEMPLATE」をクリックする
※ スプレッドシートの「編集者」権限のみテンプレートの更新が可能
以上。
補足
・件名、宛先の追加機能はまだない (アドオン側が未実装)・スプレッドシートのTitleに数字のみはNG・スプレッドシートの各列はすべて入力必須項目・スプレッドシートの入力ミスなどでテンプレート機能が正常に動作しなくなった場合はGoogleドライブからスプレッドシートを直接開いて修正する・コードはグローバル対応のため英語表記ですが (自己責任で) ソースを修正して日本語表記にすることも可能です・くどいようですが、本機能はあくまで自分(あなた)が自作したものであり例えるならExcelの自作マクロと同等であるため、企業にありがちなセキュリティ要件はクリアできます・AndroidのGmailアプリでも同じテンプレートが利用できます (iPhone未対応)・機能を呼び出すアイコンが元のテンプレートアドオンと同じ青いラベルになっています。両方使う方はご注意ください。 (良いものがあれば追記予定)
最後に
2重更新の手間を省くために元のテンプレートアドオン記事からの差分のみの解説となっており、読みにくくて大変申し訳ないです。
わかりにくいという声が多い場合は再投稿も検討するため遠慮なくコメントしてください。
本投稿時点では類似機能はリリースされていないようなので興味がある方は検討の余地ありだと思います。
また、アドオン側の機能強化により宛先追加などが可能になった際は改修版を公開したいと思います。
2020/08/30
【Googleドライブ】開けなくなった破損データをGoogleドライブで修復しよう(Excel/Word/PowerPoint/PDF)
今回はパソコンを使ってお仕事をしている方なら一度は体験したことがあるであろう
破損データの修復に関するお話です。
概要
例えばExcelファイルが破損した場合、主な修復はExcel自体の修復機能かフリーツールを頼ることになるかと思います。
前者は成功率が低く、後者は適切なソフトウェアの選定が困難であり
結果、修復を諦めるケースが大半だったかと思います。
 |
| Excelのファイル破損によるエラーメッセージ |
修復方法
ExcelファイルをGoogleドライブにアップロードする
まずはとにもかくにも破損したExcelファイルをアップロードします。
 |
| Googleドライブへアップロード |
スプレッドシートに変換する
アップロードしたExcelファイルをスプレッドシートに変換します。
 |
| スプレッドシートに変換 |
下図のように内容を表示できたら一安心。ただし、ここからが重要です。
 |
| スプレッドシート上で見るExcelファイル |
新規スプレッドシートにコピーしてダウンロードする
シートのプルダウンから新しいスプレッドシートにコピーしてください。
 |
| 新しいスプレッドシートにコピーする |
 |
| コピー完了 |
ダウンロードしたExcelファイルを開いてみてください。エラーなく開けるはずです。
 |
| コピーしたスプレッドシートをExcelとしてダウンロードする |
考察
あくまで推測に過ぎませんが、Office製品はファイルオープン時に多様なバリデーションをかけている印象があります。これはファイルオープンに要する時間や、オープン中のダイアログに表示されるメッセージから判断できます。
つまりオープン成功には複雑な条件をクリアする必要があるわけです。
一方でGoogleドライブは表示形式が多少崩れようともファイルオープンできるケースがかなり多いです。
注意点
今回の方法で修復できるのはあくまでレイアウトのみです。(なのでとりあえず、です)マクロやVBAなどはほぼ100%消えると思ってください。
これはMicrosoft OfficeとGoogleドライブの互換性によるものですので諦めていただくしかありません。
それでも開きさえしたらバックアップからマクロやVBAは組み直すことができるので十分ですよね。
今回はExcelを例にご説明しましたが、題名にもあるとおりWord/PowerPoint/PDFなんかも同じ手法で修復可能です。
Word/PowerPointはGoogleドライブ上で形式を変換してダウンロードするだけでOKです。
PDFは単純にGoogleドライブにアップロードするだけでかなり高い確率で開くことができます。
例えメインの業務システムがOffice365などの異なるグループウェアであったとしても、
ただし、Googleのポリシーと規約に同意できることが利用にあたっての前提条件ですので、
2020/08/29
【Gmail】テンプレートアドオンをAndroidで使ってみた
こんにちは。
引き続きテンプレート機能の話です。
今回はAndroidでの使用感をレポートします。
初めて訪問された方は以下もどうぞ。
概要
同じGoogleアカウントであればPC・Android(スマホ・タブレット)問わず共通のテンプレートが利用できます。
PCを利用しない方々にとっても導入する価値は大いにあると思います。
それでは利用イメージの紹介です。
今回はすごく短いので読みやすいと思います。
利用イメージ
①Gmailアプリにてメール新規作成画面を開き、右上のメニューから「挿入元 gmail_template」をタップする
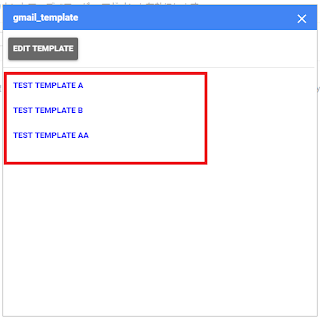
②共通のテンプレート一覧が表示するため前回同様「TEST TEMPLATE B」をタップする
③対応したテンプレート内容がメール本文に反映された
以下は②で「EDIT TEMPLATE」をタップした場合
スプレッドシートアプリにてテンプレートを更新することができる
以上です。
スマホ・タブレットは文字入力に慣れが必要なため長文入力に苦労する人が多いと思います。
この機能を使えば定型文をボタン操作で本文に挿入できるため手間が軽減できるようになります。
テンプレートの更新はPCから行えばメンテナンスも簡単にできるはずです。
何よりPCで使っているテンプレートがスマホ・タブレットでも使えるのはGmailユーザーにとって感動ものだと思います。
2020/08/25
【Gmail】テンプレートアドオンをインストールしよう
こんにちは。
今回は前回の続きでテンプレートアドオンの設定手順を説明します。
非エンジニアの方でも利用できるよう詳細に記述するので有識者はご容赦ください。
前回の投稿はこちらからどうぞ。
https://blog.fkmint.com/2020/08/gmail20200802.html
では早速、解説に移ります。
アドオンの利用要件
- Gmailを利用している (フリーでも利用可) …だけ
設定手順
GoogleAppsScriptでコードを書く
①コード管理画面にアクセスして「新規スクリプト」ボタンをクリックする
②新しいタブにスクリプトエディタが開く
③以下のプログラムコードをコピーして…
// main
function buildTemplateComposeCard() {
// settings template SpleadSheetName and SheetName (save in MyDrive)
var ssName = "gmail_template_list";
var ssSName = "list";
// exits SpleadSheat
var ssExists = DriveApp.getFilesByName(ssName);
if ( !ssExists.hasNext() ){
createSS(ssName, ssSName);
}
// get SpleadSheetURL
var ssUrl = DriveApp.getFilesByName(ssName).next().getUrl();
// ①. Define Button "Edit SpleadSheet"
var editSSButton = CardService.newTextButton()
.setText('Edit Template')
.setTextButtonStyle(CardService.TextButtonStyle.FILLED)
.setBackgroundColor('#696969')
.setOpenLink(CardService.newOpenLink()
.setUrl(ssUrl)
.setOnClose(CardService.OnClose.RELOAD_ADD_ON));
// ②-A. for example first run, there is no template data. Display messages.
var noDataMessage = CardService.newTextButton()
.setText('Please, Click [Edit Template] and define template.')
.setDisabled(true)
.setOpenLink(CardService.newOpenLink() // dummy
.setUrl(ssUrl)); // dummy
// ②-B. exists template data. Display tempate list.
var ss = SpreadsheetApp.openByUrl(ssUrl);
var startRow = 1;
var startCol = 1;
var lastRow = ss.getLastRow();
var lastCol = ss.getLastColumn();
var ssData= ss.getSheetByName(ssSName).getRange(startRow,startCol,lastRow,lastCol).getValues();
var buttons = CardService.newCardSection()
// switch ②-A/B
if ( lastRow == 1 ) {
buttons.addWidget(noDataMessage)
} else {
for( var i=1; i<ssData.length; i++ ) {
buttons.addWidget(CardService.newTextButton()
.setText(ssData[i][1])
.setOnClickAction(CardService.newAction()
.setFunctionName('applyInsertTemplateAction')
.setParameters({'message': ssData[i][2]})))
}
}
// Define UI
var card = CardService.newCardBuilder()
.addSection(CardService.newCardSection()
.addWidget(editSSButton))
.addSection(buttons)
.build();
return [card];
}
// functions
// Create tempalte SpleadSheet
function createSS(ssName, ssSName) {
var ssNew = SpreadsheetApp.create(ssName);
ssNew.renameActiveSheet(ssSName);
ssNew.getSheetByName(ssSName).getRange(1,1).setValue("No");
ssNew.getSheetByName(ssSName).getRange(1,2).setValue("Title");
ssNew.getSheetByName(ssSName).getRange(1,3).setValue("Message");
}
// Define template Buttons
function applyInsertTemplateAction(e) {
var messages = e.parameters['message'];
var sp_messages = messages.split(String.fromCharCode(10)).join('<br />'); // ”\n” convert HTML format.
var response = CardService.newUpdateDraftActionResponseBuilder()
.setUpdateDraftBodyAction(CardService.newUpdateDraftBodyAction()
.addUpdateContent(
sp_messages,
CardService.ContentType.MUTABLE_HTML)
.setUpdateType(CardService.UpdateDraftBodyType.IN_PLACE_INSERT))
.build();
return response;
}「コード.gs」タブに上書き貼り付けする
④メニューの「表示」>「マニフェスト ファイルを表示」をクリックする
⑤作成中のプログラムに命名を求められるため「gmail_template」と入力して「OK」をクリックする
※ 個人で使う分には自由に名付けて問題ないが複数名で使用する場合は相談の上で命名すること
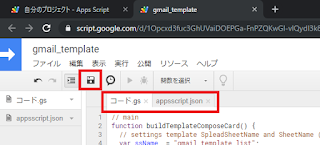
⑥「コード.gs」タブの隣に「appsscript.json」タブが表示される
⑦以下のプログラムコードをコピーして…
{
"timeZone": "Asia/Tokyo",
"oauthScopes":[
"https://www.googleapis.com/auth/gmail.addons.execute",
"https://www.googleapis.com/auth/gmail.addons.current.action.compose",
"https://www.googleapis.com/auth/gmail.addons.current.message.metadata",
"https://www.googleapis.com/auth/spreadsheets",
"https://www.googleapis.com/auth/drive"
],
"gmail":{
"name": "gmail_template",
"logoUrl": "https://www.gstatic.com/images/icons/material/system/1x/label_googblue_24dp.png",
"primaryColor": "#4285F4",
"secondaryColor": "#0000FF",
"composeTrigger": {
"selectActions": [
{
"text": "Build Mail Template",
"runFunction": "buildTemplateComposeCard"
}
]
}
},
"exceptionLogging": "STACKDRIVER"
}「appsscript.json」タブに上書き貼り付けする
⑧ 「コード.gs」と「appsscript.json」タブでそれぞれフロッピーアイコンをクリックして保存する
※下図のように最終的にタブ名の左隣 * が表示されなくなればOK
⑨メニューの「公開」>「マニフェストから配置」をクリックする
⑩「Get ID」をクリックする
⑪「Deployment ID」 の値をコピーする
Gmailにアドオンをインストールする
①Gmailを開き、歯車アイコン>「設定」をクリックする
②「アドオン」タブで「ご利用のアカウントで、デベロッパーアドオンを有効にします」にチェックを入れる
③「有効にする」をクリックする
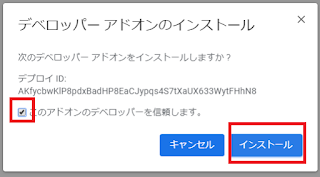
④「デベロッパー アドオン」項目が追加されるため空欄に1-⑪でコピーしたDeployment IDを貼り付けて「インストール」をクリックする
⑤「このアドオンのデベロッパーを信頼します」にチェックを入れて「インストール」をクリックする
⑥「インストール済みのデベロッパーアドオン」に「gmail_template」が表示されたらインストール完了
使用方法
初回のアクセス承認
①Gmailで新規作成画面を開き、青いラベルアイコンをクリックする
②初回実行時のみ承認が必要となるため「アクセスを承認」をクリックする
③使用するGoogleアカウントを尋ねられるため現在使用中のアカウントをクリックする
④警告画面が表示されるが「詳細」をクリックし…
下に展開された「gmail_template」をクリックする
⑤テンプレート機能がアクセスする項目について確認が求められるため「許可」をクリックする
※ 第3者が作成したツールを利用する場合はアクセス項目が妥当であるか確認の上で使用してほしいが、今回は第3者(私)が考えたプログラムコードを使って自分(あなた)が作成したツールとなるため遠慮なく「許可」してほしい
初期設定の例
①「アクセス承認」が完了するとテンプレート機能が利用可能になる
初期状態ではテンプレートがないため以下のような画面となる
早速テンプレートを作成するため「EDIT TEMPLATE」をクリックする
②新しいタブにテンプレートを管理するスプレッドシートが開く
③例として以下のようなテンプレートを定義する
なお、各列の説明は以下のとおり
・No:フィルタのソートで並び替えをするためのナンバリング
・Title:テンプレートの題名、テンプレート機能で一覧化される表示名
・Message:テンプレートの内容、Titleに紐づく
④スプレッドシートを閉じると以下のように反映される
⑤「test template B」を選択した結果
対応するテンプレート内容がメール本文に反映された
補足
・件名、宛先の追加機能はまだない (アドオン側が未実装)・スプレッドシートのTitleに数字のみはNG・スプレッドシートの各列はすべて入力必須項目・スプレッドシートの入力ミスなどでテンプレート機能が正常に動作しなくなった場合はGoogleドライブからスプレッドシートを直接開いて修正する・企業など複数名で使用したい場合は作成した「gmail_template」をメンバー間で共有設定した上で、2と3の作業を行ってもらう (2-④で入力するDeployment IDは共有メンバー間で同値となる)・コードはグローバル対応のため英語表記ですが (自己責任で) ソースを修正して日本語表記にすることも可能です・くどいようですが、本機能はあくまで自分(あなた)が自作したものであり例えるならExcelの自作マクロと同等であるため、企業にありがちなセキュリティ要件はクリアできます・AndroidのGmailアプリでも同じテンプレートが利用できます (iPhone未対応)
最後に
本職がコーダーではないのでコードの完成度については目を瞑っていただきたいです。
基本的に最低限動けば良いレベルで作成していますので、コメントなどで修正の要望をいただいても対応できかねる場合があります。ご容赦ください。
また、本機能をご利用の際はあくまで自己責任でお願いします。
2020/08/23
【Gmail】テンプレートアドオンを開発してみた
こんにちは。
今回はGmailのテンプレート機能を開発した話をします。
Gmailには詳細設定からテンプレート機能を追加することができますが、使い勝手があまりよくありません。
そこでアドオンを使用してちょっとリッチなテンプレート機能を開発してみました。
なお、アドオンの公式資料は以下を参考にしてください。
では早速、解説に移ります。
概要
本機能はスプレッドシートとGoogleAppsScriptで成り立っています。
スプレッドシートには各テンプレートを登録しており、GoogleAppsScriptで作成したアドオンがGmailの新規作成画面との橋渡しを行います。
百聞は一見に如かずと言う通り実際に見ていただくのが早いですね。
次に動画を用意したのでご覧ください。
アドオン使用ムービー
まずはテンプレートを本文に挿入するシーンです。
新規作成画面下部の青いラベルがアドオンです。
「TEST TEMPLATE B」を選択すると対応するテンプレートが本文に挿入されたことがわかると思います。
 |
| テンプレート挿入 |
次にテンプレートを編集するシーンです。
「EDIT TEMPLATE」ボタンを押すとスプレッドシートを呼び出すことができます。
スプレッドシートを編集→タブを閉じてGmailの画面に戻ると、最新版のテンプレートに読み込み直してくれるので便利です。
 |
| テンプレート編集 |
いかがでしょう、利用イメージが掴めたでしょうか?
続けて本アドオンの設定方法をご説明したいところですが、長丁場になってしまいますので次回の投稿とさせていただきます。
お楽しみに。
2020/08/22
【Googleドライブ】File Streamのエラーはキャッシュ削除で解消しよう
こんにちは。
今回はG Suite限定で利用できるGoogle Drive File Streamのトラブルシューティングについてです。
※ 現在は「パソコン版Googleドライブ」が正式名称のようですね
概要
PCを交換する際、データ移行のために「C:\Users\ユーザー名」フォルダを
丸ごとコピーすることは良くあるかと思います。
このとき、旧環境でGoogle Drive File Streamを使用していると新環境でアプリが正常に動作しないことがあります。
症状は様々で例として以下のようなものがありますが総じてハマりやすいのが難点です。
- 見た目はアプリ自体は起動しているがフォルダにアクセスできない
- 何度もGoogleのログイン認証を求められる
今回はこのような不具合の解消法をお伝えします。
手順
結論から申し上げるとキャッシュを削除するだけで解消します。
手順は以下のとおりです。
- タスクトレイのGoogle Drive File Streamを右クリックして終了する
- アイコンが消えたら「%LOCALAPPDATA%\Google\DriveFS」を削除する
- スタートメニューからGoogle Drive File Streamを起動しログインする
以上で大抵のエラーは解消されます。
蛇足
詳しい仕組みはわかりかねますが旧環境のキャッシュが新環境で不整合を起こすようです。
いっそのこと移行前にキャッシュを削除しておいた方が良いです。
なお、この手の問題に遭遇するときエンジニアに相談するのは避けてできるだけ自己解決してほしいと思います。
なぜならエンジニアは原因追求に没頭し、しばしば現実に困っている利用者を置き去りにすることが多々あるからです。(自戒も込めてます)
悪気はないのですが、ビジネスシーンにおいては合理的とは言い難いので、
利用者で解決する術を身につけるのも決して悪い話ではないと思います。
最後に、キャッシュの保存場所については以下を参考にしました。
G Suite 管理者ヘルプ > ドライブファイルストリームを構成する
2020/08/20
【GoogleMeet】最速でビデオ会議を始めたいなら「ニックネーム」を使おう
こんにちは。
今回は組織でGoogle Meetを推進したい人向けに書きました。
概要
G Suiteに標準で実装されているビデオ会議システムMeet。
各地に拠点を展開する事業を持つ組織では「会議のための出張費」を削減するためのドンピシャなツールなので使わない手はないかと思います。
しかし、推進してもなかなか普及しない。あるいは最初から難色を示され説明すらさせてもらえない…なんてことは割とよくある話なのではないでしょうか。
そこで今回は腰の重いユーザー向けに簡単・手軽にビデオ会議を始めるためのMeetの使い方をご案内します。
まず使わせる
重要なことはズバリ「怖がらせない」ことです。
拒否反応は知らないツールに対する不安から生まれます。
なので推進する人はそのツールの使い方の中で最も手順が少ない方法を用いて「怖くないよ~簡単だよ~」と言って聞かせて見せてやらせるわけです。
Meetにおいてソレは「ニックネームを使う」ことです。
手順
それでは手順の説明に移ります。
相手にMeetで会議を始めてもらい、自分がその会議に参加するという段取りで説明しましょう。
Meetを起動してもらう
Googleのランチャや事前登録したお気に入りなどからMeetにアクセスしてもらいます。
 |
| Meetの起動 |
適当なニックネームで会議を開始してもらう
Meetの画面にある「ミーティング参加または開始」をクリックし、テキストボックスに適当な名前を入力してミーティングを開始してもらいます。
日本語対応していないので「taro20200202」や「cool-f」などにします。
わかりやすく被りにくいものである点に注意です。
 |
| ニックネームでミーティング開始 |
自分のアカウントでニックネームを使って会議に参加する
まったく同じ手順で今度はあなたがMeetで同じニックネームの会議に参加します。
するとあら簡単、2人のビデオ会議の始まり始まり。
たったこれだけです。
まとめ
ニックネームは同じドメイン内で何度も使いまわすことができるフリースペースのようなものです。
よくやり取りをする相手ならば事前に合言葉のようにニックネームを決めておけば即席会議もお手の物。
ただし被りやすいものにしておくと、たまたまニックネームが被った人が突然会議に乱入してくるという面白事件に遭遇してしまうので忘れずお伝えください。
よくある案内方法ではGoogleカレンダーに登録した会議予定からMeetを起動したり、Meetのミーティングコード (gde-dcs-lodのようなランダムな文字列) を相手にメールやチャットで送り付けて会議に招待するなんてものがありますが、これらはクリック数が多くなるので拒否感を助長するだけです。
そういうのは慣れてからにしましょう。
とにかく使ってもらうことを第一に、推進がんばってください。
2020/08/19
【Windows10】低スペックPCはクリーンアップスクリプトで乗り切ろう
概要
解説
 |
| ディスクのデフラグ |
 |
| ディスクのクリーンアップ |
今回はこの2つの操作を一般ユーザー権限のアカウントでも行える設定手順を解説します。
設定手順
タスクスケジューラにタスク作成
schtasks /create /ru example.local\administrator /rp p@ssw0rd /tn ManualDefrag_%username% /tr "defrag.exe %systemdrive% /h /o" /sc once /st 00:00 /fschtasks /create /ru example.local\administrator /rp p@ssw0rd /tn ManualDiskClean_%username% /tr "dism.exe /online /cleanup-image /startcomponentcleanup /resetbase" /sc once /st 00:00 /f |
| タスク作成直後のタスクスケジューラ |
タスク実行用のVBS作成
Option ExplicitDim AnsDim objShellAns = MsgBox("PC maintenance Start",vbYesNo + vbExclamation,"Info")if Ans = vbNo ThenCall MsgBox("PC maintenance Cancel",,"info")elseSet objShell = CreateObject("WScript.Shell")objShell.Run "C:\Windows\System32\schtasks.exe /run /tn ManualDefrag_%username%",0objShell.Run "C:\Windows\System32\schtasks.exe /run /tn ManualDiskClean_%username%",0end if
実行結果
 |
| vbs実行後のデフラグ |
 |
| vbs実行後のクリーンアップ |
最後に